
html - Is it possible to change to the underline height from when the developer uses `text-decoration: underline;` in CSS to create an underline? - Stack Overflow
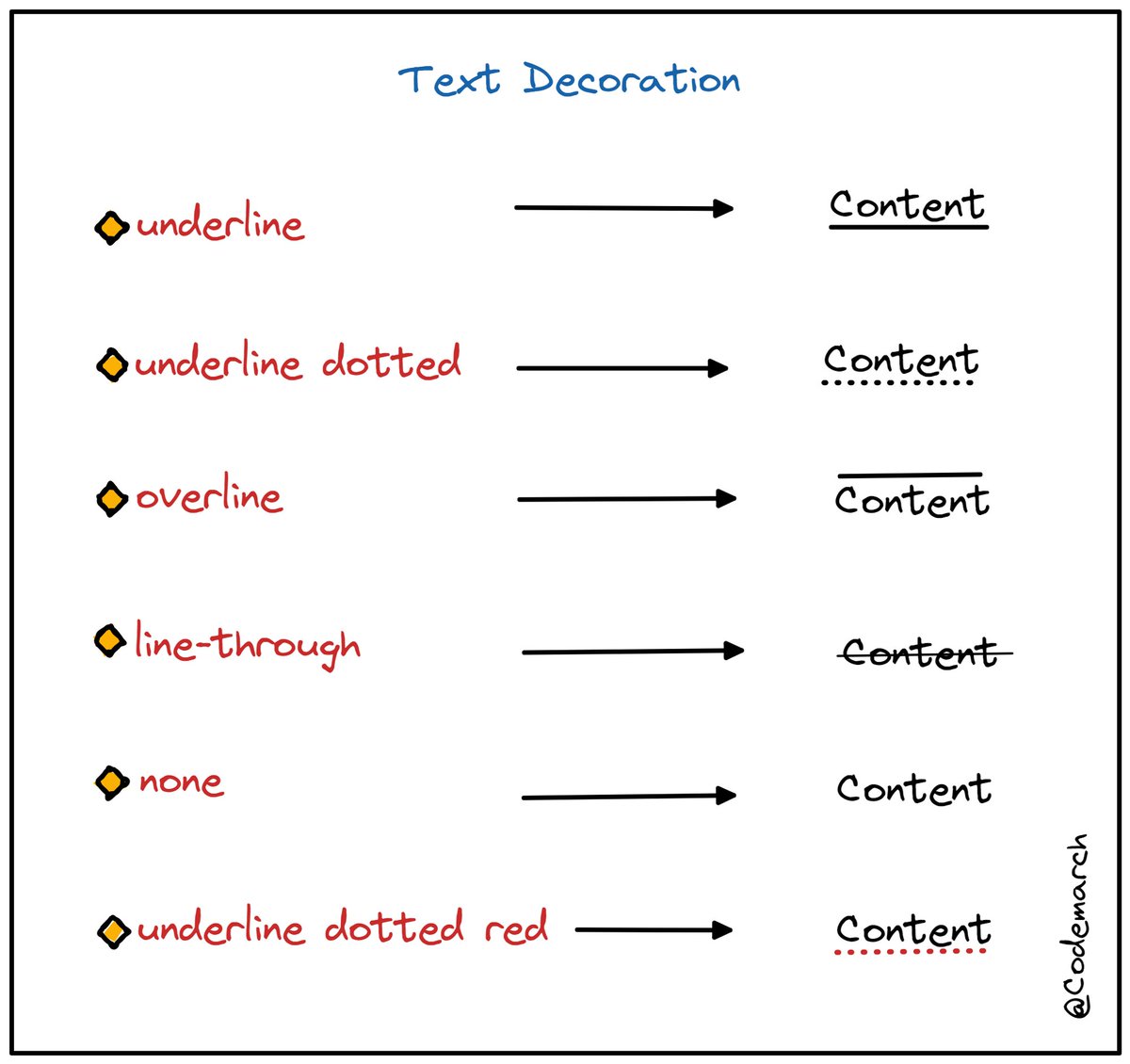
![css-text-decor] What happens to the wavy & double lines when `text- decoration-thickness` is applied? · Issue #4134 · w3c/csswg-drafts · GitHub css-text-decor] What happens to the wavy & double lines when `text- decoration-thickness` is applied? · Issue #4134 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/19673283/61564129-919f5f00-aa2a-11e9-87ff-3b998afe5e1b.png)
css-text-decor] What happens to the wavy & double lines when `text- decoration-thickness` is applied? · Issue #4134 · w3c/csswg-drafts · GitHub

SOLVED: Which of the following CSS property will remove the default underline below the HTML links? underline:none; text-decoration:none; link-style:none; border-width:0;

Allow modifying "Decoration" to the text styles already defined - Share an idea - Figma Community Forum

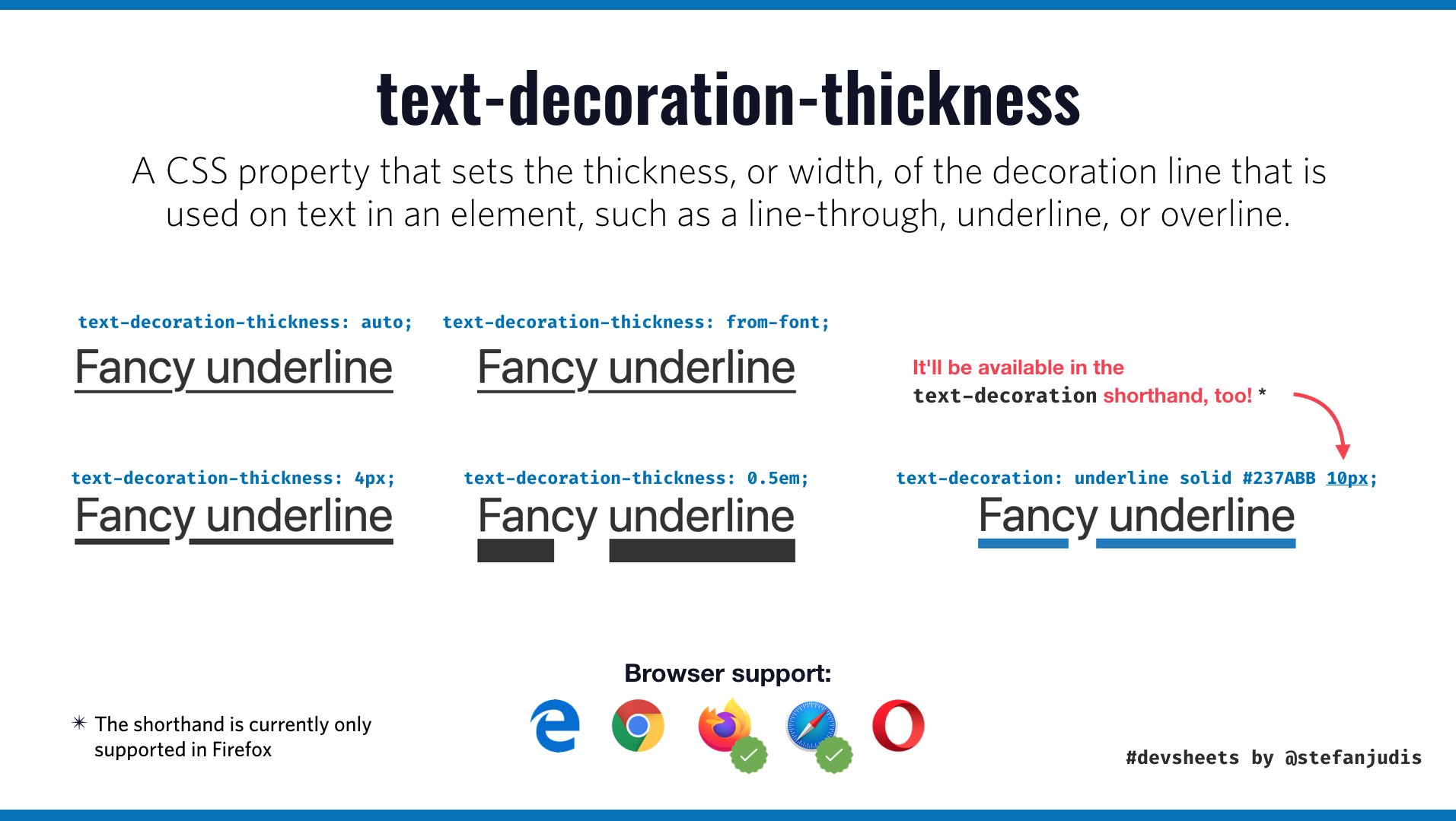
Stefan Judis on X: "I can't wait for all these new text-decoration properties to be widely supported. It's still early stages, but broader support of properties to e.g. define the underline thickness

Floranica Wooden Christmas Tree Larch wood height 92 cm width at the base 45 cm available in 4 colors beautiful Christmas decoration modern Christmas tree | Floranica Webshop


![Crayon material Hand-drawn line width various... - Stock Illustration [98774064] - PIXTA Crayon material Hand-drawn line width various... - Stock Illustration [98774064] - PIXTA](https://en.pimg.jp/098/774/064/1/98774064.jpg)















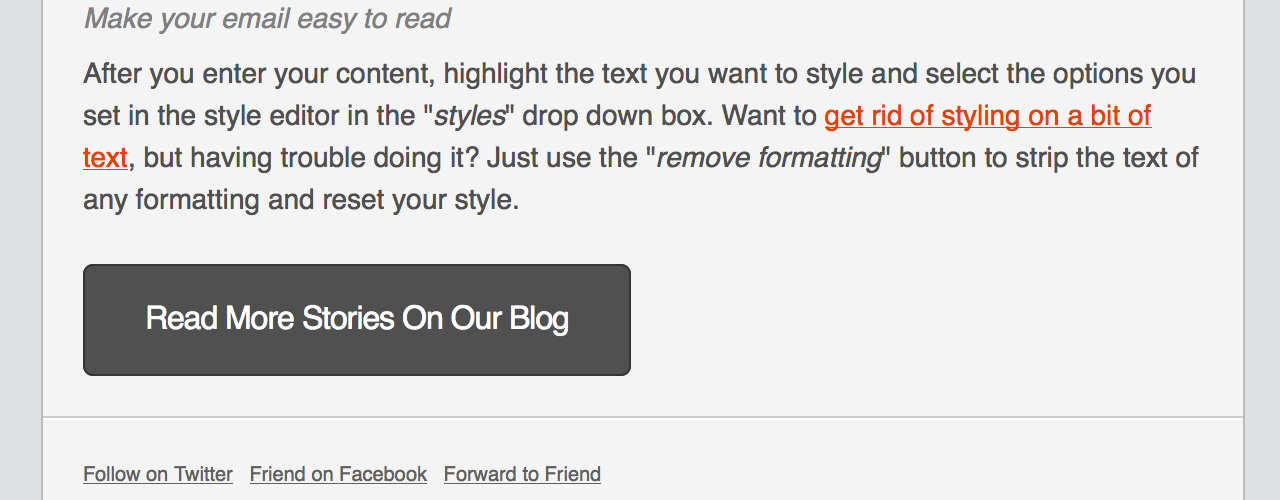
![Olivero: text-decoration-width: 2px; used in text-content.pcss.css [#3207996] | Drupal.org Olivero: text-decoration-width: 2px; used in text-content.pcss.css [#3207996] | Drupal.org](https://www.drupal.org/files/issues/2021-04-26/before_patch_%232.png)
